📘
Header navigation
Chainlink Labs
Header navigation
Chainlink Labs
Header navigation
Chainlink Labs

A few sections from cashgram UI


WHAT IS IT
WHAT IS IT
WHAT IS IT
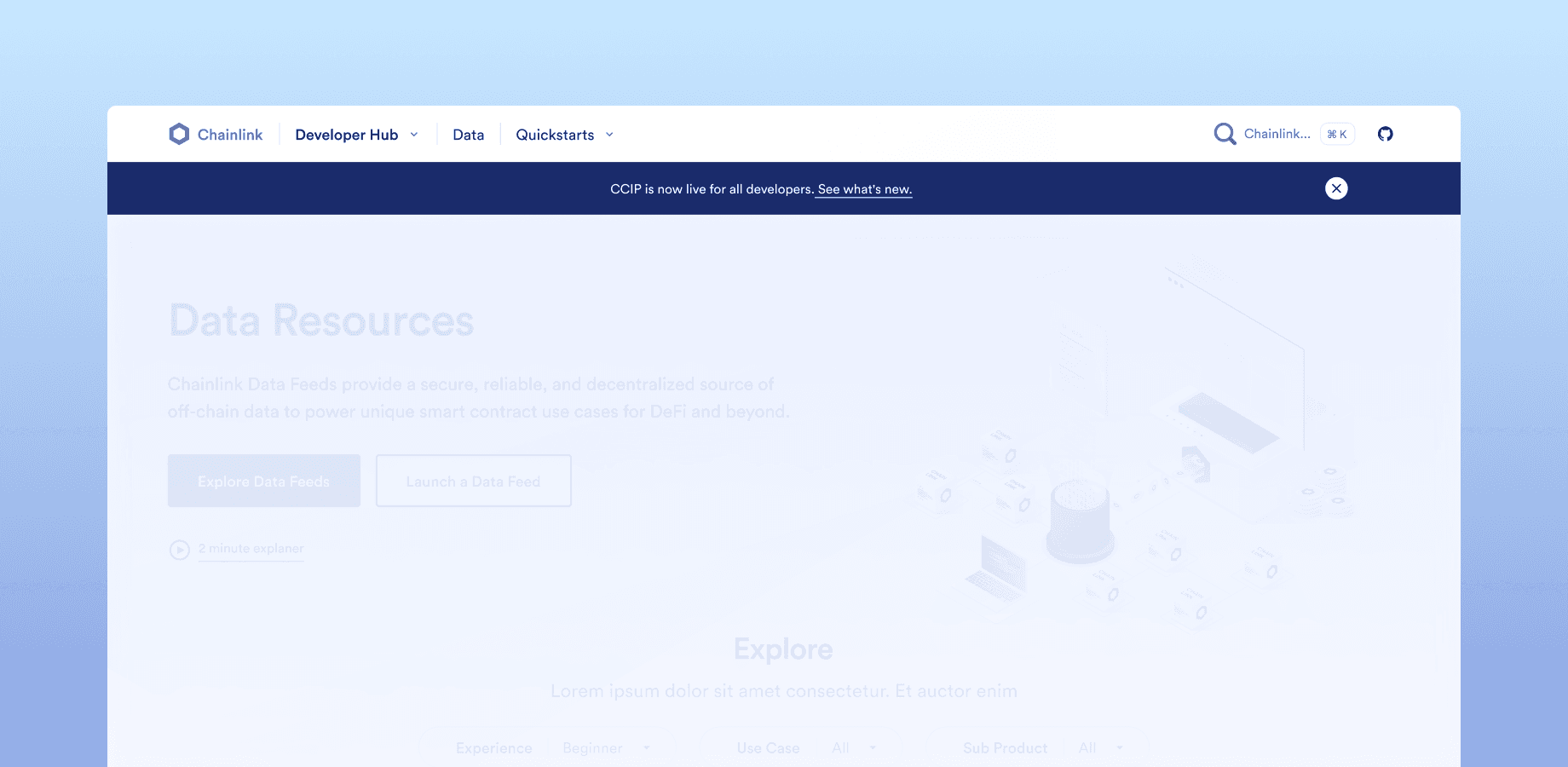
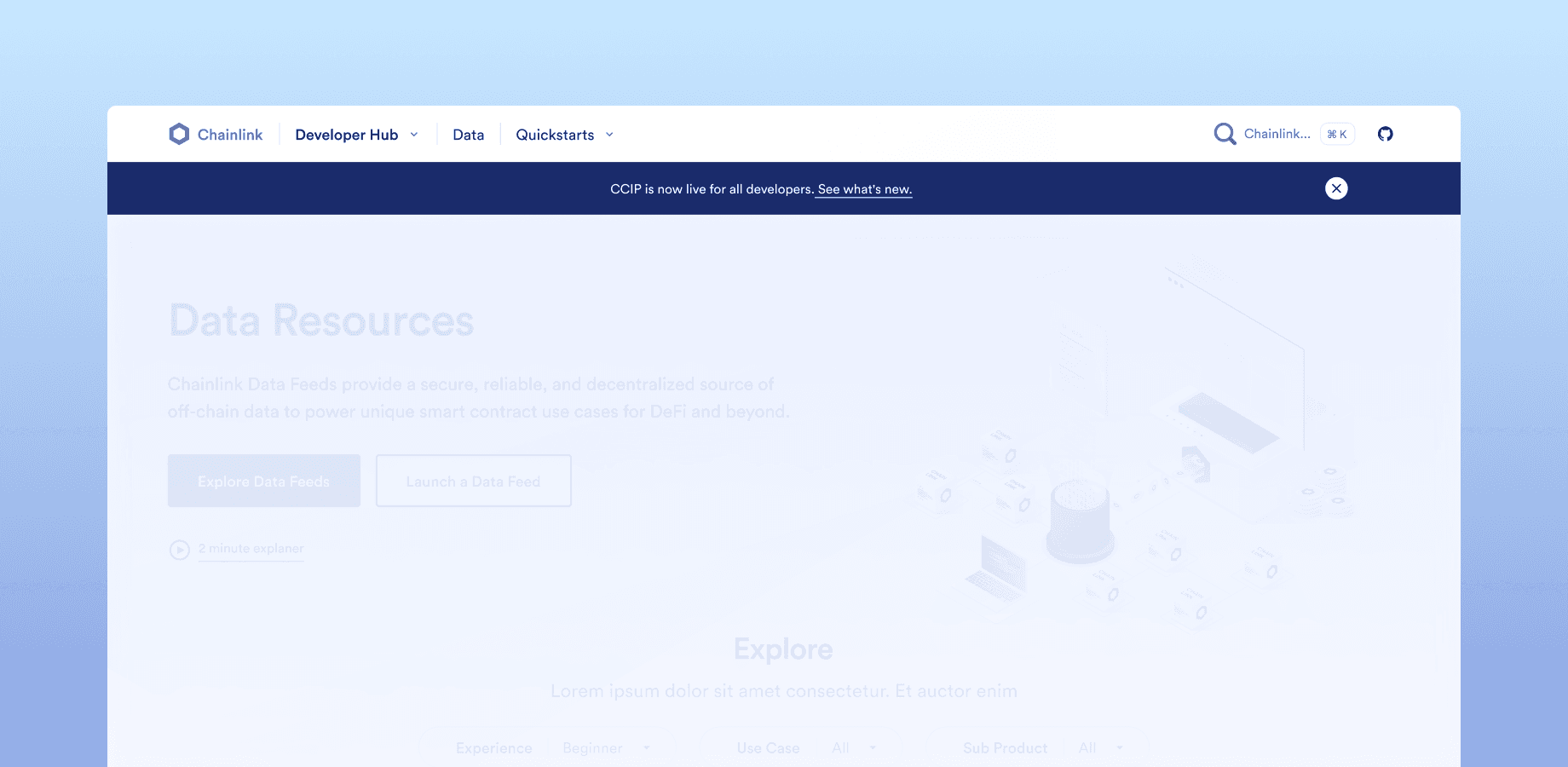
A landing page is tailored homepage for new incoming inbound users to effectively help them start. That serves as the vital link between the onboarding journey and the integration process
Developer Hub is a streamlined knowledge-sharing platform for developers & serves as a centralized repository for various resources such as blogs, videos, courses, documentation, and more across Chainlink.
CONTEXT
CONTEXT
CONTEXT
Revamped the landing page of Cashfree to address the existing gaps in onboarding, improve the integration experience and help provide merchants with a smooth frictionless journey towards product adoption.
Focused on a new user-centric and informative design, supporting merchants
throughout their journey, providing essential information, resources, and options to optimise their experience and achieve
business growth.
While the primary application is the Developer Hub to facilitate easy access to product-specific information, the focus of this case study is to demonstrate solutions developed for a Header / Top Navigation intended to be scalable and applicable across Chainlink.
Focused on a new user-centric and informative design, supporting merchants
throughout their journey, providing essential information, resources, and options to optimise their experience and achieve
business growth.
Read Case Study
MY ROLE
Product Design
Interaction Design
Design system
MY TEAM
Nav - Head of Design
WHAT IS IT
Developer Hub is a streamlined knowledge-sharing platform for developers & serves as a centralized repository for various resources such as blogs, videos, courses, documentation, and more across Chainlink.
CONTEXT
While the primary application is the Developer Hub to facilitate easy access to product-specific information, the focus of this case study is to demonstrate solutions developed for a Header / Top Navigation intended to be scalable and applicable across Chainlink.
Focused on a new user-centric and informative design, supporting merchants
throughout their journey, providing essential information, resources, and options to optimise their experience and achieve
business growth.
Interaction of the final header with cross product navigation flexibility
OVERVIEW
OVERVIEW
OVERVIEW
OVERVIEW
Problem
How to design seamless navigation for a resource hub with multiple categories, ensuring none compromise the discoverability of others?
Outcome
🎉 The new navigation header was well adopted, helping developers find resources easily from any section and significantly reducing discovery queries. Due to its success, it was implemented in around 80% of Chainlink products.
CONTEXT
Revamped the landing page of Cashfree to address the existing gaps in onboarding, improve the integration experience and help provide merchants with a smooth frictionless journey towards product adoption.
Focused on a new user-centric and informative design, supporting merchants
throughout their journey, providing essential information, resources, and options to optimise their experience and achieve
business growth.
To view the full case study, please open the link on a desktop 🙂
To view the full case study, please open the link on a desktop 🙂
How can a header expand
to serve as a powerful navigation
tool & act as a filter mechanism to
access specific content within
the platform?
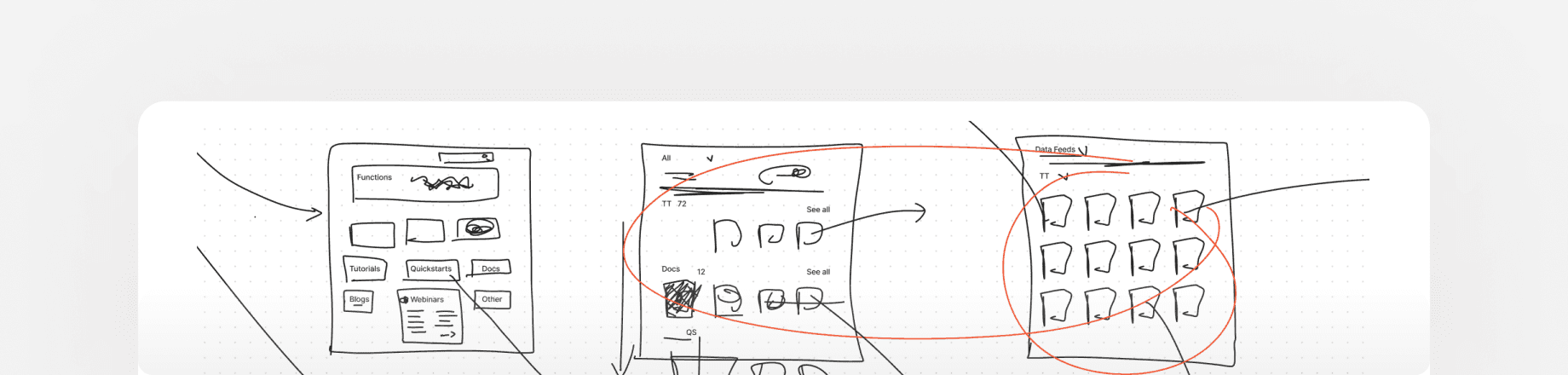
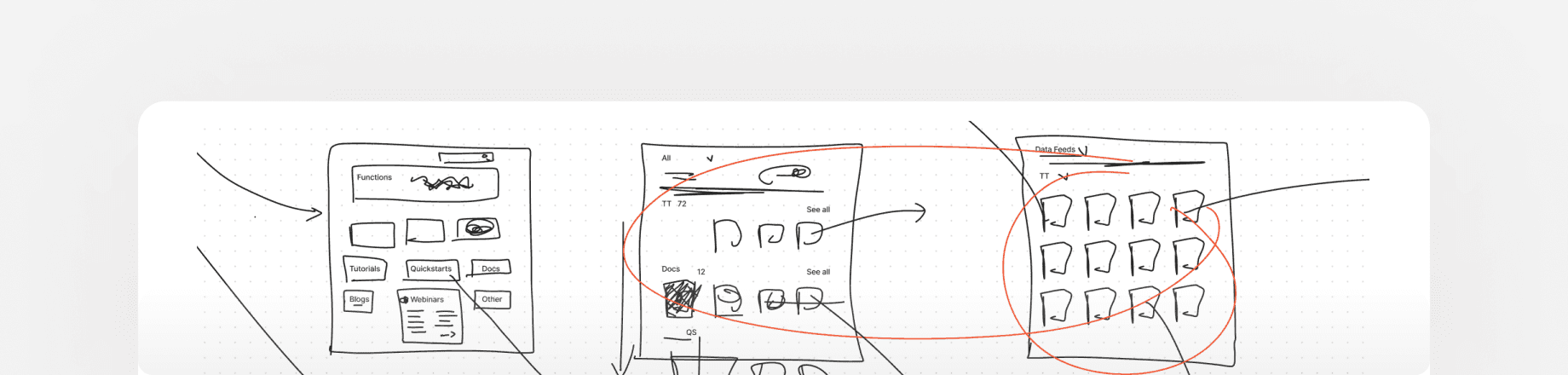
STRUCTURING & SKETCHING
STRUCTURING & SKETCHING
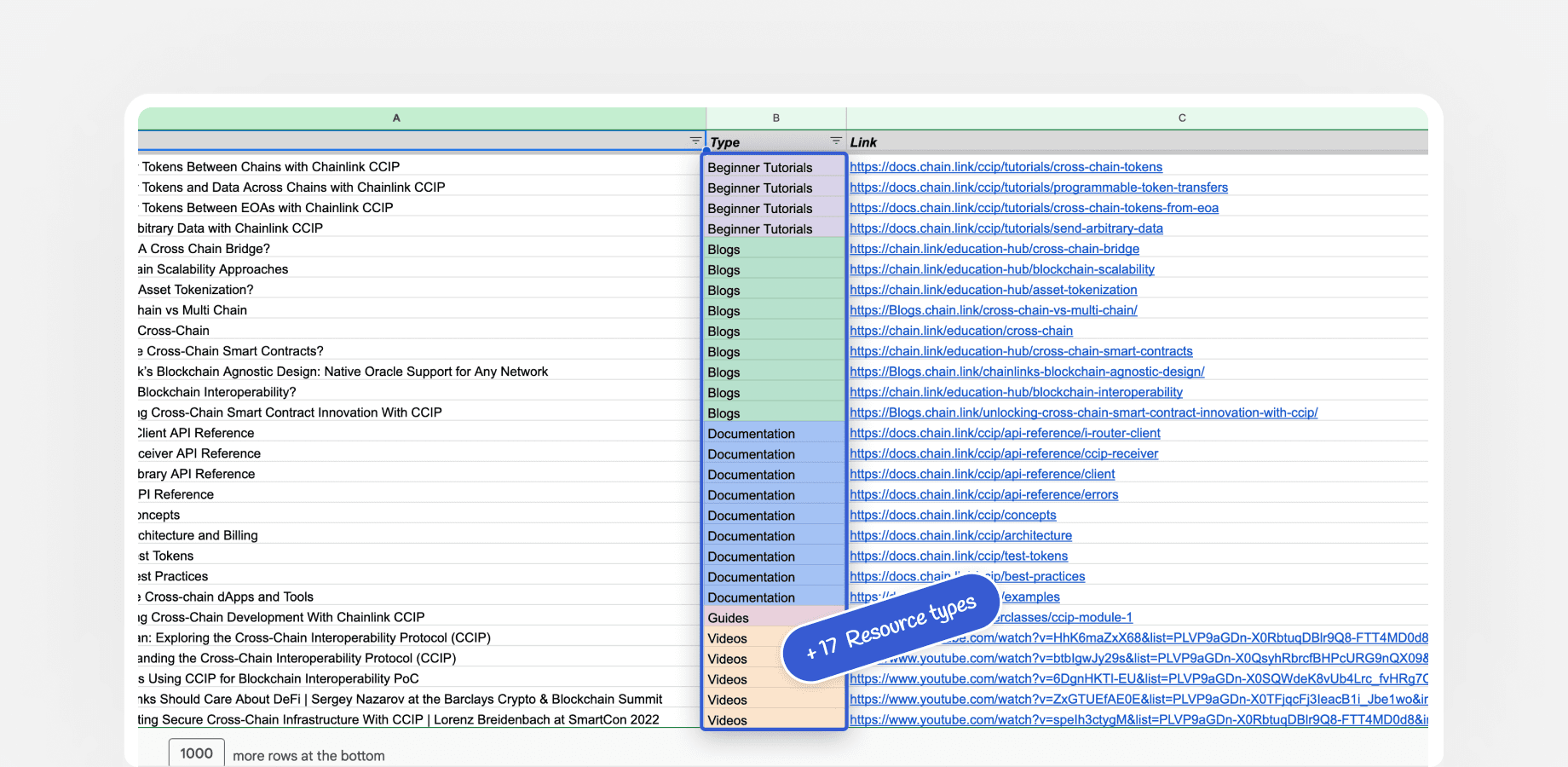
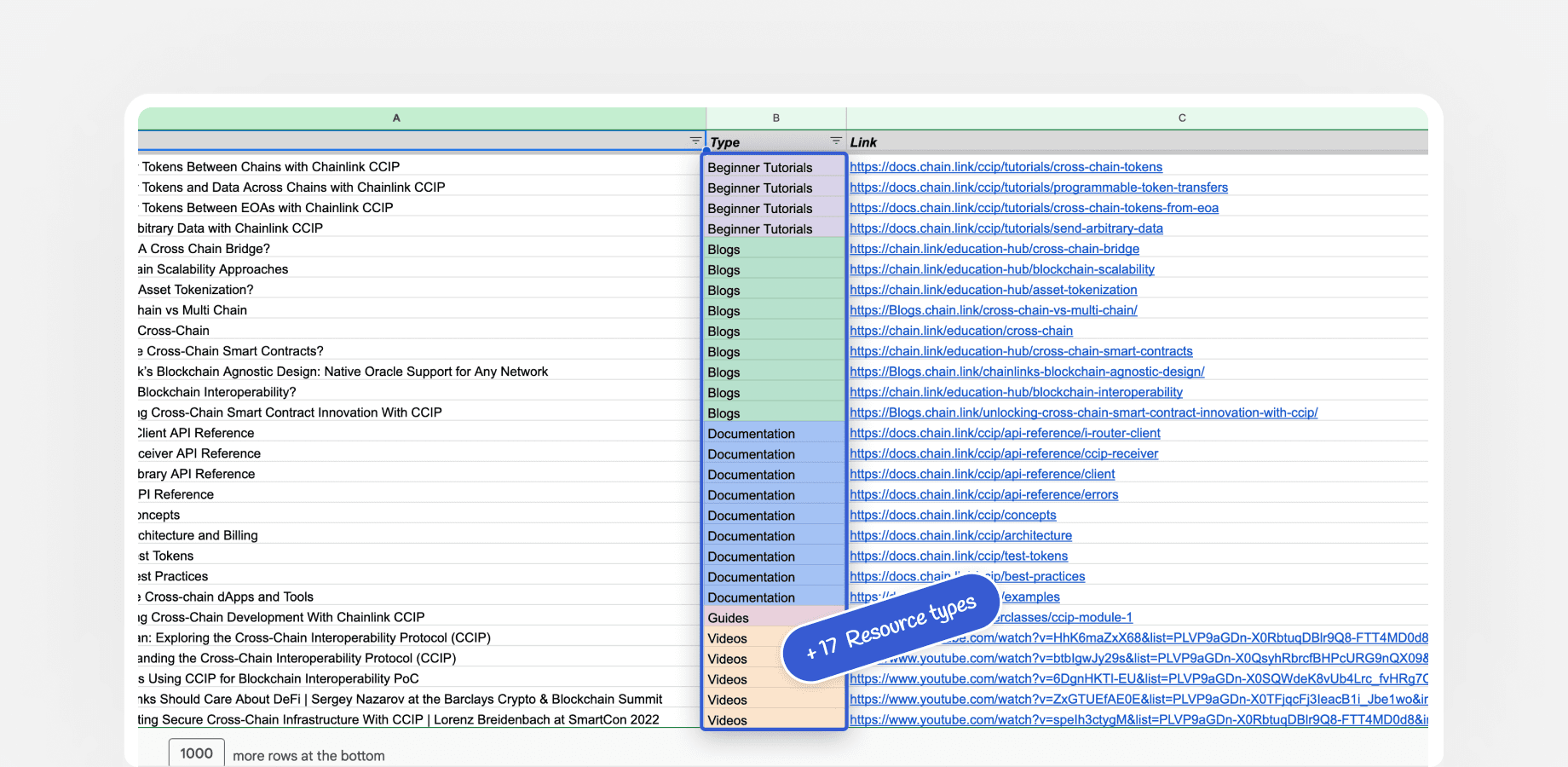
Examining all the types of resources & making a structure for its repository
Before jumping to a solution, we examined the entire list of items and documented all the classifications in an exel sheet to understand the structure that needs to be accommodated in the new developer hub platform.

Repository of developer resources documented on excel

Repository of developer resources documented on excel



Final IA structure we came up with

Final IA structure we came up with
SOLUTIONING
SOLUTIONING
Examining the resource repository & understanding its structure
The ‘Top Navigation’, from being a previously disjointed experience with different headers for each product/ website to expanding as a unified experience employing an adaptive trait. This solution primarily focused on two aspects:
01
🔌 Central Navigation
The parent or the central variant; highlights search functionality for resource discovery on the landing page or home screen of the resource hub.
02
🚀 Page-specific navigation
The left side was dedicated to navigation with breadcrumbs serving as an expanded menu, while the right side facilitated account-related actions. The header scaled to multiple variants, including light mode/dark mode and responsiveness to viewport sizes. A suite of UI controls was developed, allowing for flexibility tailored to specific page needs and easily mapped back to the variants, making the life of a developers easy.
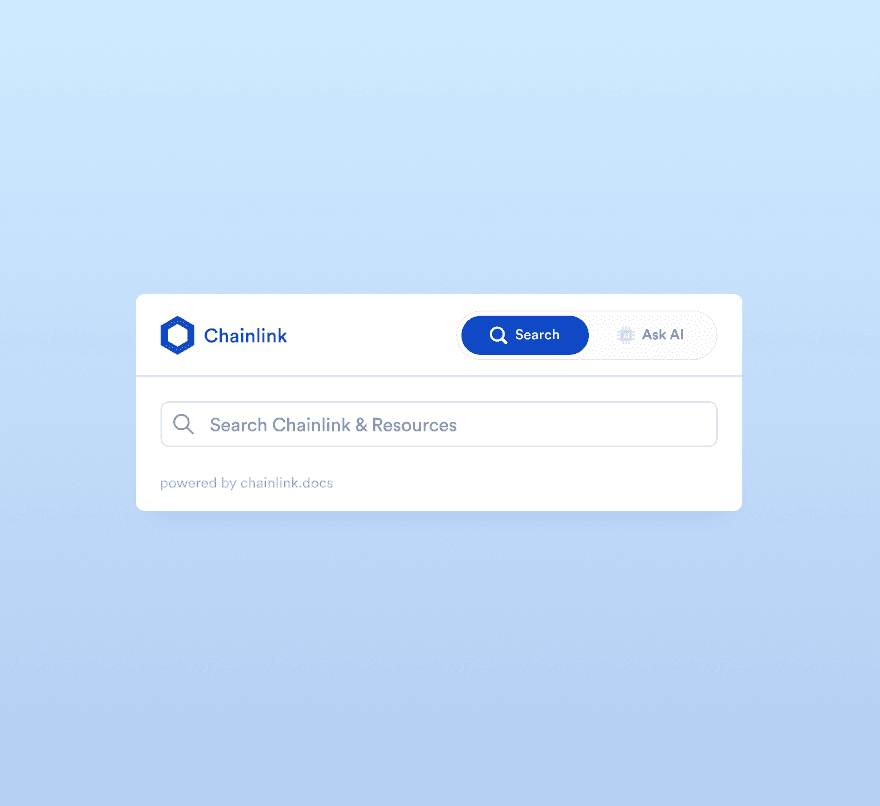
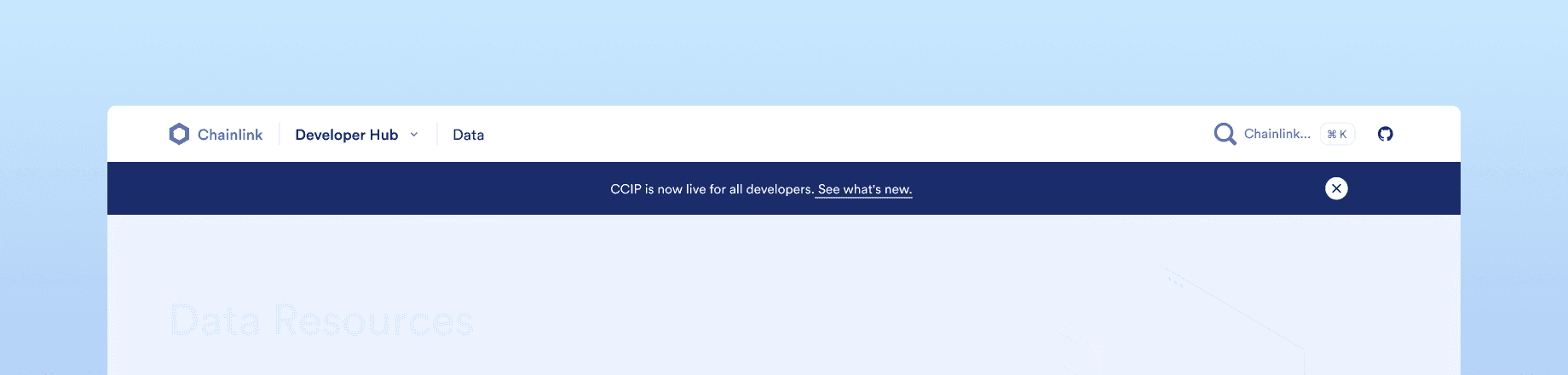
FINAL INTERACTION: 01. CENTRAL NAVIGATION
FINAL INTERACTION: 01. CENTRAL NAVIGATION
Header navigation on the homepage with the search interaction that we implemented

Default search component

Search with results rendered
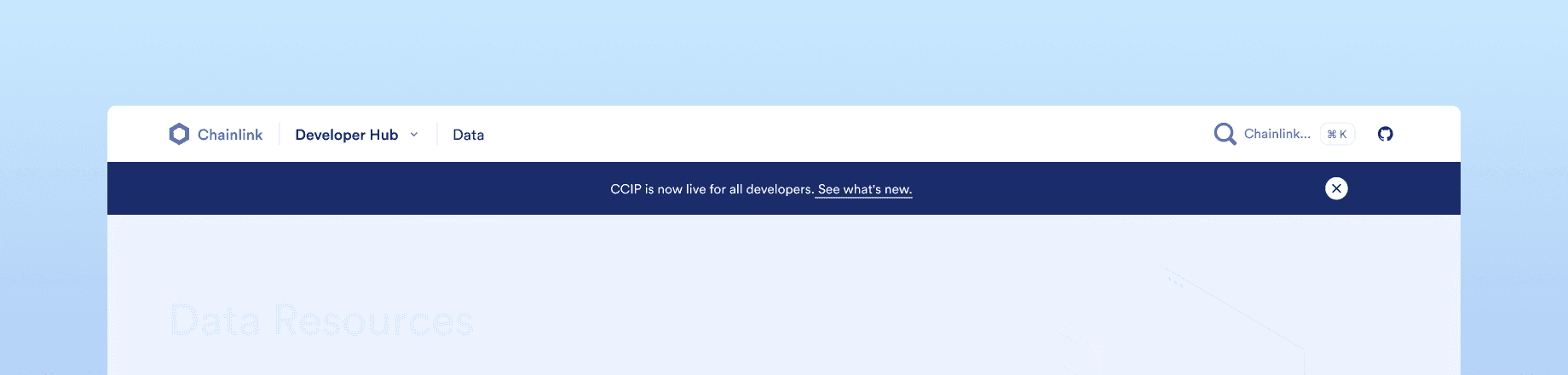
FINAL INTERACTION: 02. PAGE SPECIFIC NAVIGATION VARIANTS
FINAL INTERACTION: 02. PAGE SPECIFIC NAVIGATION VARIANTS
Creating multiple variants for page-specific needs
By considering each page's specific needs and goals, we designed a comprehensive set of interactions that provide flexibility and efficiency in navigating and utilizing the platform.

Filtered resource page - on one one product ( in ex: above which is Data)

Filtered resource page - on one one product ( in ex: above which is Data)
Particular resource type page ( in ex above: Quickstarts ) page on Product "Data"
Product page - wallet not connected
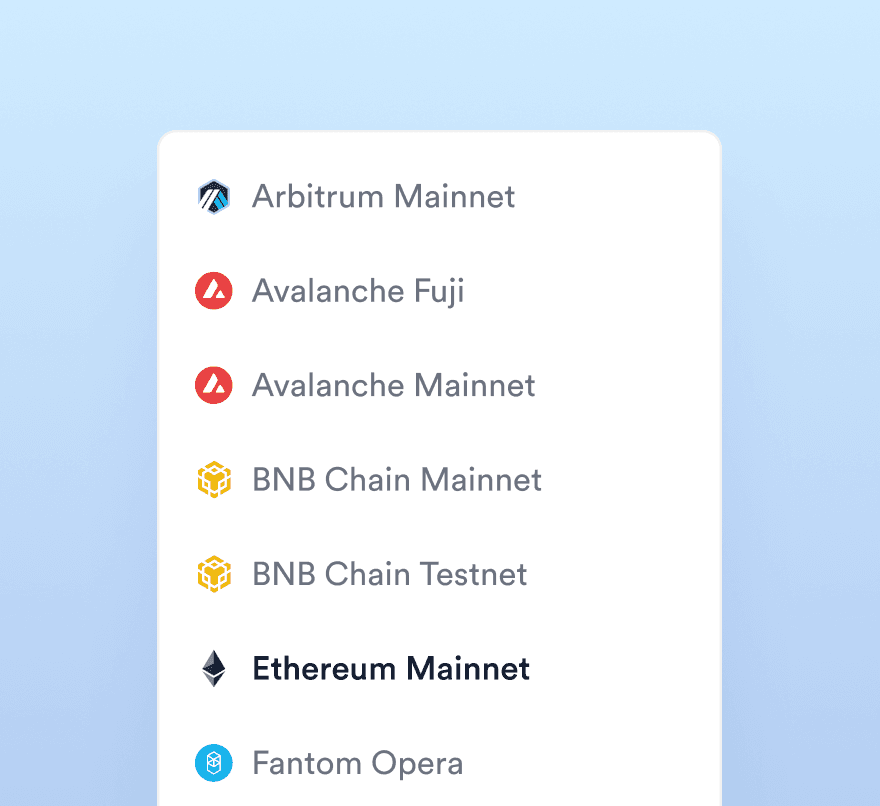
Network selector interaction

Network selector dropdown
Product page - wallet connected

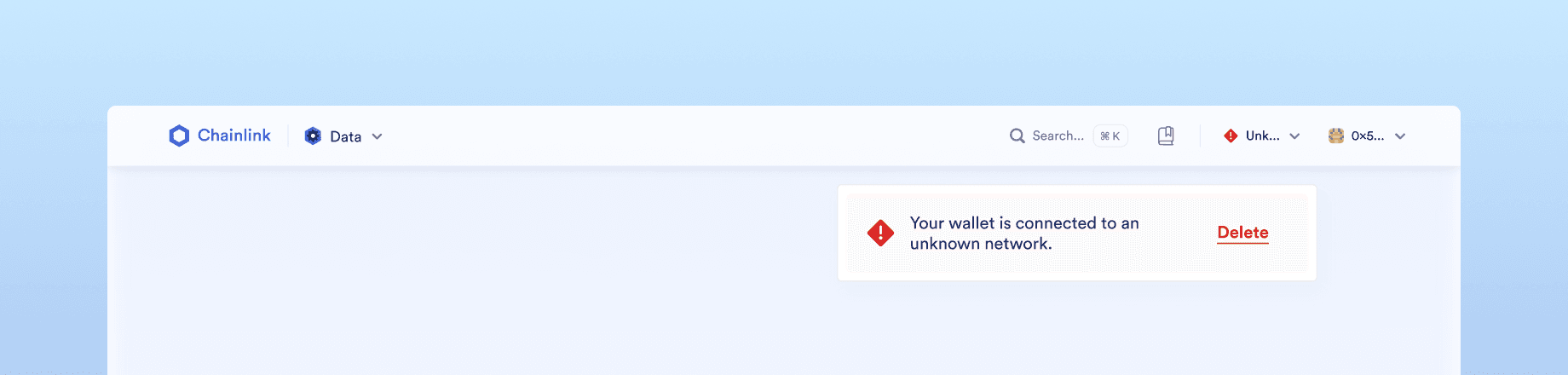
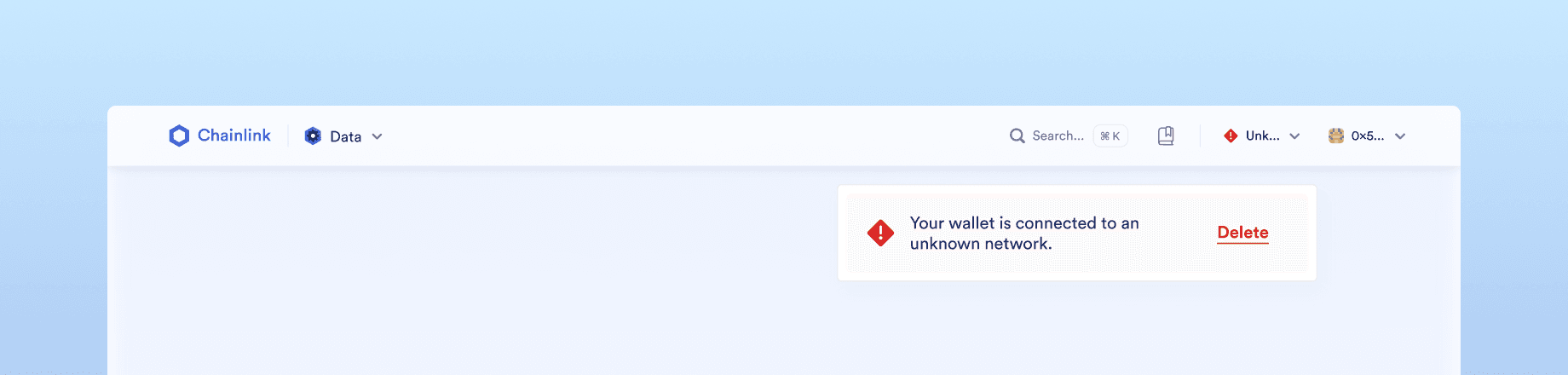
Wallet connected to an on an unsupported network

Wallet connected to an on an unsupported network
DARK MODE LOOK: NEXT PHASE
DARK MODE LOOK: NEXT PHASE

Dark mode look

Dark mode look
FINAL OUTCOME
FINAL OUTCOME
Navigation header successfully implemented
The new navigation header was well-received, enabling developers to easily locate resources from any section and significantly reducing discovery queries. Its success led to its adoption in approximately 80% of other Chainlink products. check them out from the links below.

🔮
Merchant home page
Cashfree Payments
Thanks for visiting my portfolio, Lets build together!
Thanks for
visiting my portfolio,
Lets build together!
Thanks for
visiting my portfolio,
Lets build together!
Thanks for visiting my portfolio,
Lets build together!
